- Liittynyt
- 22.7.2006
- Viestejä
- 2 082
Osaisiko joku auttaa tyhmää?
Harrastus mielssä aloitin koulun käynnin tammikuussa. Nyt pitäisi tehdä HTML harjoitus. En saa millään tasattua taulukon laatikkoja? En osaa edes selittää, mutta

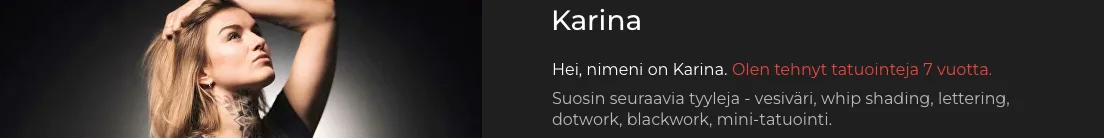
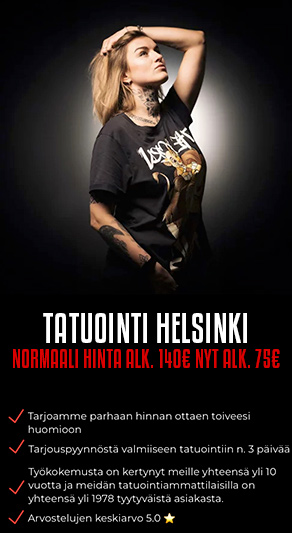
Kun teen taulukon, niin tuo teksti osan ja kuvan osiot ovat minulla täysin keskellä taulukkoa miten saan tuon noin, että taulukon osa on kuvan kokoinen?
Toinen tyhmempi kysymys. Miten saan noi pystyviivat, jotka ovat navigointirivillä ja yhteystietorivillä?
Kiitos, jos joku jaksaa auttaa.
Harrastus mielssä aloitin koulun käynnin tammikuussa. Nyt pitäisi tehdä HTML harjoitus. En saa millään tasattua taulukon laatikkoja? En osaa edes selittää, mutta

Kun teen taulukon, niin tuo teksti osan ja kuvan osiot ovat minulla täysin keskellä taulukkoa miten saan tuon noin, että taulukon osa on kuvan kokoinen?
Toinen tyhmempi kysymys. Miten saan noi pystyviivat, jotka ovat navigointirivillä ja yhteystietorivillä?
Kiitos, jos joku jaksaa auttaa.